
Many requests for the next round of interview questions and answers came in after I posted my interview questions on SAP Fiori, SAP HANA ABAP. As I stated in my last post, we cannot assess someone’s level of expertise based solely on how they respond to specific queries. Although some highly skilled technical architects are capable of designing and completing intricate projects, they might not perform flawlessly in an interview.
Reason is easy to understand.There are situations when interviewers are rejecting candidates (in which case, not even God can save you), and other situations where the candidate is unable to articulate the correct response in a logical and sequential manner (despite knowing the answer). In my career, I have conducted very few interviews and
I have created a series of questions and answers from my study notes in the hopes that these may assist the deserving candidate who wants to ace the interview for his next project/job. Although you still need to thoroughly comprehend each topic to have a firm grasp of the principles, this quick Q&A may help you review and assess your knowledge.
Q1. SAP Fiori LaunchPad Benefits
Adaptability
Device Assistance
Independent of Platform
Support for Browsers
coherent in character
Combination
Open norm
Record-keeping
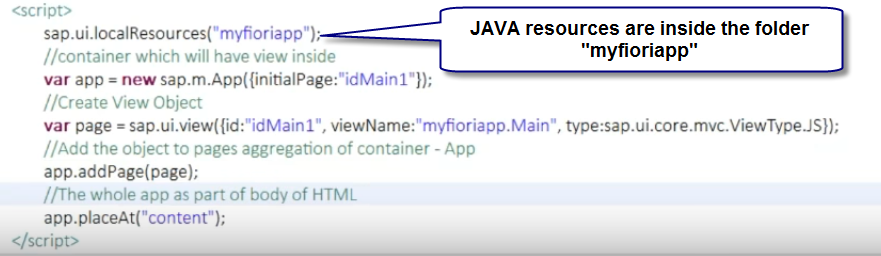
First, decide which view (the default view) to load into the app control.
Step 2: Add the view’s object (page) to the app to make the view aware of it.

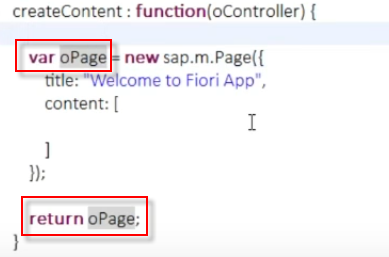
We return the main view’s object in the createContent method. that is, the page


- How Do I Make a Control in the User Interface?
The process involves creating an event for a control (such as a button), defining it in the controller, and then adding the control to the page.
Q4. Using the API to switch to a different view?
Answer app.to
Q5. How can I obtain the object’s runtime instance in order to access the control’s object?
The answer is sap.ui.getCore.byId (“”).
- Explain the SAP UI5 Framework.
A framework for creating responsive web applications is SAP UI5. Performance has nothing to do with responsiveness; responsiveness is the capacity of a program to adjust to any type of device. It provides a consistent user experience on all platforms (various browsers and devices).
A framework is made up of libraries; libraries contain classes, and classes contain methods.
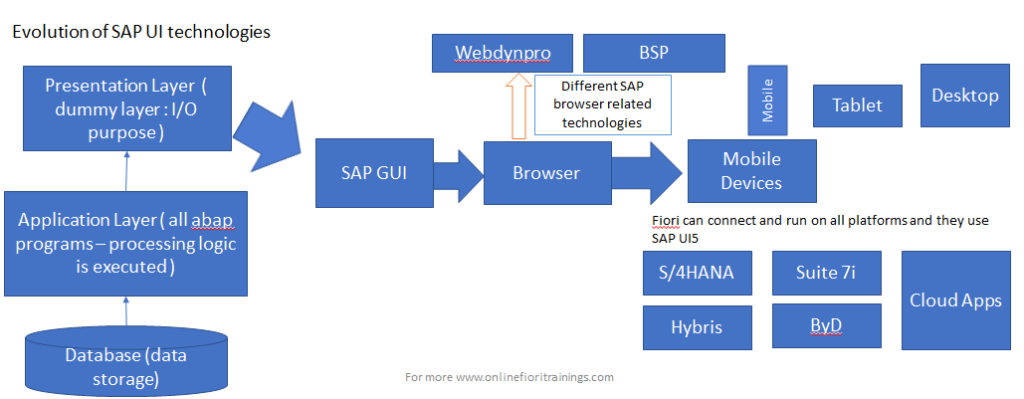
Q7. UI technology evolution

Q8. Explain the SAP UI5’s design-time and run-time components.
Yes, in fact. Typically, a framework is made up of two kinds of libraries, each of which has two components: Design-time The SAP UI5 component includes all of the classes, frameworks, and functionalities needed to build any kind of application from the ground up.
The Fiori application is executed by the SAP UI5 run-time component, which also includes a renderer that converts the application code into a format that is readable by browsers (such as HTML5, CSS, and JS).

Q9. What are the steps involved in creating an application in any programming language?
Bootstrap in UI5 –
1 Initialization – Load required dependencies \script id=”sap-ui-bootstrap” src = “sap-ui-core.js” = “sap.m”; data-sap-ui-libs;With theme “sap_bluecrystal,” data-sap-ui
In the tag of the HTML document, specify class=”sapUiBody” to make the theme active on the page.
- Declaration – Program Data Variables – Create User Interface Control
new libraryName = var var_name.ClassName(sId, sProperties); sId: your UI control's unique ID sProperties: To configure control attributes, use control properties. inside braces with curls.
( ) – curly braces [] – parenthesis { } – bracket

- The real program logic, also known as orchestration logic, which includes manipulation, IF, loops, calls, and user display control
PlaceAt(“id of control”) for ObjectContro ;
- Output: Present the user’s output.
- Tidying Up
Q10. How can the Bootstrap for UI5 framework be loaded so that it can function offline?

Observe the index.html file’s syntax:
The rationale is that all UI5 Framework Libraries are pre-installed on Orion Server, which powers the WebIDE local installation. We define neo-app.json, which serves as an interface between Orion Server ->> Resources (test) to load the framework and use the libraries within.
Q11. How to load the Bootstrap for UI5 framework to work in the Offline Mode?
Reason being: Since the WebIDE local installation runs on Orion Server, which has all UI5 Framework Libraries pre-existing in the Server. To access the libraries in the framework, we define neo-app.json which acts as an interface between Orion Server ->> Resources ( test ) to load the framework.
Q11. Define structure of a Web Application / HTML page?
Every web application that a browser can comprehend is always an HTML page, also known as a static webpage. An HTML page is the typical web application page’s structure.
<html>
<head>
( * creation of control )
</head>
<body>
( * place the control in the body )
</body>
<html>

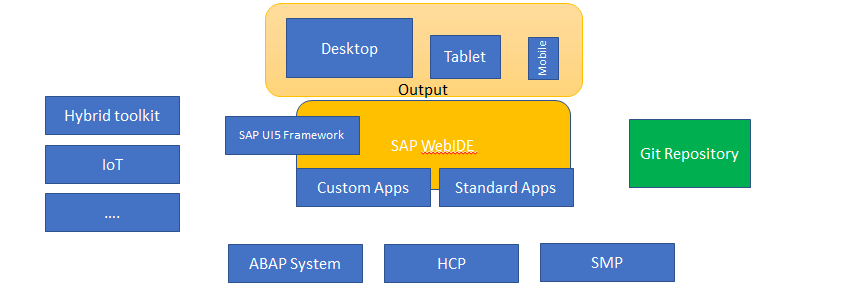
- What is the SAP WEB IDE?
Yes. Developers can construct and extend Fiori Apps using the SAP WebIDE Integrated Development Environment (IDE).
- Developing Fiori Apps is made simpler by employing pre-made templates.
- To expand Fiori Applications, use the Extensibility Pane.
- Numerous choices for deployment.
- permits group repository sharing. Git repository
- can use any device to access it from anywhere. No local footprint; installation must be done locally.

Q13. What is HTML?
HTML stands for Hypertext Markup Language which is created by W3C = World Wide Web Consortium who is responsible for defining HTML tags and versions. All browser vendors like Chrome, IE, Firefox, Safari.
It is used to create static web pages.
HTML is not a programming language. It is based on tags, if we follow the approach, we can create a static webpage using these standard tags. E.g. button, input, datalist, li, ul, h1, table … etc.
Important Points to be noted:
- HTML is not case-sensitive
- Browser directly understand HTML
- User can only see content in browser provided it is kept in body of HTML
- Every HTML element can have ID property. Developer should make sure that ID is always unique.
- Html elements can also have name, class (classification) property, which doesn’t needs to be unique.
- Difference between HTML and HTML5?
- HTML5 is just the advancement of HTML, it was released in year 2014.
- HTML5 is labral in nature
- Even we put something in head of html, it will be visible to user. Ideally we should not do that.4
- Declaration of DOCTYPE
Older version example <!DOCTYPE html DND_VERSION=“XHTML/4.02” HTMLSCHEMA=“htmlns”>
<!DOCTYPE html> à tells the file that it’s an html page
- For some of the tags in HTML5, we don’t need to put ending tag e.g. img, input
- New elements introduced to define proper structure of the website like header, footer, article, section etc.
- Direct support for Audio and Video tags in HTML5, before that plug-in support was needed in browsers
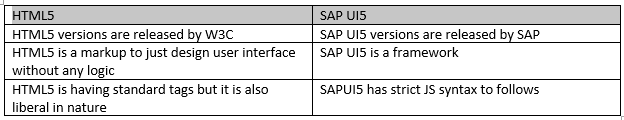
Q14. Difference between HTML5 and SAP UI5?

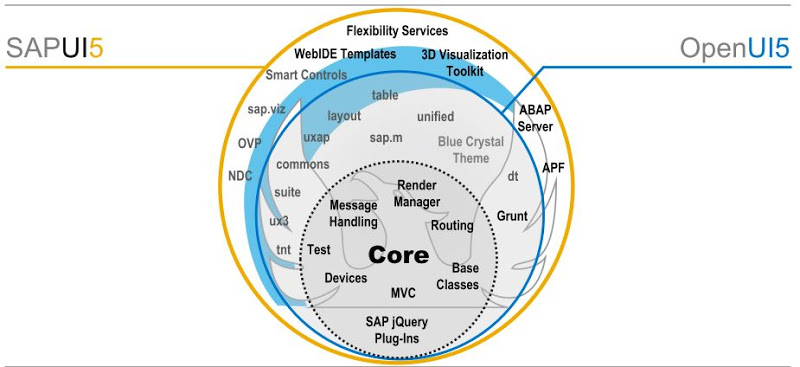
Q15. Difference between Open UI5 and SAP UI5?
- The most widely used libraries for user consumption are included in Open UI5, which is a subset of SAP UI5.
- While SAP UI5 is a licensed product that is included with SAP Netweaver or SCP (SAP Cloud Platform, formerly known as HCP – HANA Cloud Platform), Open UI5 is available as open source under the Apache 2.0 license.

Q16: In HTML, what is a metatag?
It shows the HTML page’s metadata. (For additional information about attributes, visit www.w3cshools.com.)
Features of a metatag include:
Encoding type: aids the user in determining the appropriate character type
Author: Keyword generated content that appears in a metatag for search engine optimization
Description: An overview of the websites found in search engine
Q17. What do HTML List tags mean?
Data sequences are displayed using list tags.
Two categories of list tags exist:
List not in order: <ul></ul>
List in order: <o></o>
Q18: What elements are at the block level?
The HTML content is correctly structured through the usage of block level components. These components don’t take up any space on the page. Two kinds of elements at the block level:
div stands for division tag.
It begins automatically with a new line.
used to assemble or form a block of components.
span is an inline element.
It doesn’t begin with a new line.
It encloses a preexisting HTML component.
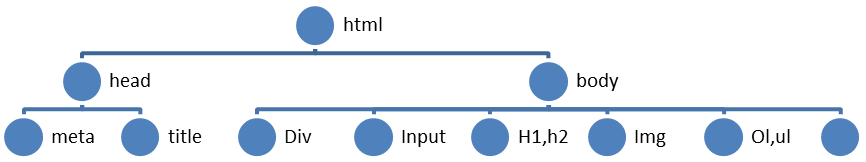
Question19: What is the Document Object Model, or DOM?
The process by which a browser transforms HTML into a tree data structure is called Document Object Model, or DOM. HTML’s runtime structure in a browser.

20 What does HTML table structure mean? Q20.

Q21: What is the <iframe> tag?
<iframe> tag in HTML is used to embed another HTML document.
<iframe href=“(reference of the HTML document)” width=“” height=“”></iframe>
Q22: What is CSS?
Cascading Style Sheet is what CSS stands for. The styling of an HTML element is accomplished by using CSS, which keeps style code and HTML code apart. Three approaches to using CS
1. Inline style is similar to styling at the element level. Overuse of code
Syntax:
<style>
selector : {
prop: value;
prop: value
}
</style>
3. External Style

23: What’s Inline Styling?
All of the elements defined in the tag are styled at the element level or tag level using inline styling. Therefore, it is not possible to apply style to every element if there are several. Then, we employ Internal Style.
Q25 Can you explain responsive web design?
Web design that automatically adjusts to the size of the screen to offer a constant user experience. Without a scroll bar at the page level, the screen adapts itself based on available space on the device.
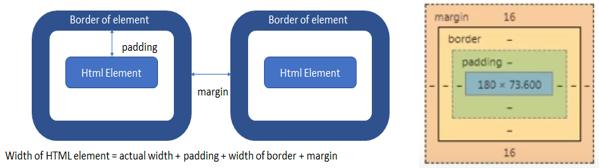
26 What is the CSS box model, Q26?
The way an element appears on an HTML page with a border and the actual element is called the CSS box model. Padding (property) is the space between the element and the border; margin (pro) is the space between two distinct element boxes.

Q27: In CSS, what is a pseudo class?
Pseudo classes are essentially unique IDs that allow CSS to be applied to items in response to specific user actions or events on the user interface.
choice: pseudo-class� �—CODE
** w3cshools.com has a list of available pseudo classes, such as FOCUS, HOVER, etc.
Question 28: What exactly is JavaScript?
It’s a programming language that the browser can understand. It differs greatly from Java in terms of philosophy, design, and goal.
Case matters in JavaScript
The naming convention that must be used when declaring “functions” and “variables” in JavaScript
The first word should begin with a small letter, followed by a camel cap or the initial letter of the following word in capital letters, for example, Hello World -> helloWorld.
Each and every JS statement should conclude with a semicolon (;)
centered around objects.
Q29: What kinds of JavaScript (JS) are there?
Two varieties of JS exist:
clientele JS: JavaScript code that executes entirely client-side, within a browser. to create online apps that are responsive, such as Angular JS and UIC5.
server-side JS: Server-side JS code is executed. such as Node.JS and XSJS. Server-side programming includes functions like emailing, DB searches, data manipulation, and system status updates.
Q30: What is JavaScript’s (JS) purpose?
Yes. The following uses exist for Java Script:
Verify the information.
Carry out the client’s calculations: Write if, looping, arithmetic, and logical operations in imperative logic.
Examine the circumstances and functioning of the
Speak with the call server
Change the DOM (html)
Runtime CSS changes
Q31. Steps/Techniques to apply JavaScript in the code?
3 ways we can apply JS in the code:
- Inline JS – code is written at element level
- Internal JS – code is written at page level inside <script></script> tag.
- External JS – reference an external file (.js) into your html page,
<script src=“(path of JS file)”></script>
Q32: What are the various JavaScript output functions?
alert(): Show the user Console a popup.log: Print the results to the console document.Write content to take the place of the entire HTML page.innerText: Modify an HTML element Q33’s text. Which pre-defined objects are available in JavaScript?
Two categories of entities:
The term “document” refers to the object of your Document Object Model (DOM), which is the runtime structure of an HTML page. The document object offers numerous methods to access the object of an HTML element or elements, which are represented by reusable methods or classes called APIs, or Application Programming Interfaces.
The single element can be found using document.getElementById (the id of an HTML element is unique).
This is the browser window’s object: document.getElementsByClassName returns a list of all elements by class name; document.getElementsByTagname returns a list of all elements with that tag.
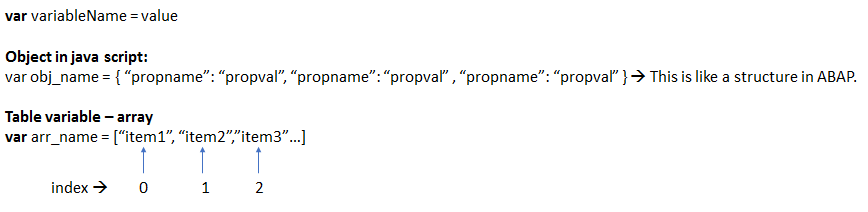
Q34: What is the syntax in JavaScript for creating variables?

Question 35: What is Java Script Object Notation, or JSON?
If an array has to define more than one record, more objects must be added to the array. Java Script Object Notation, or JSON, is the idea behind fusing arrays and objects together.
var myItab = [{“prop”: val, “prop”: val}, {“prop”: val, “prop”: val}, {“prop”: val, “prop”: val}, {“prop”: val, “prop”: val}, {“prop”: val, “prop”: val}, {“prop”: val, “prop”: val}, {“prop”: val, “prop”: val}, {“prop”: val, “prop”: val}]
Q36: What kinds of JavaScript functions are there?
Two categories of JS functions
1. Anonymous functions (nameless functions)
function(argument, argument) { ^
2. Named functions (functions that you have defined yourself)
function functionName(argument, argument){ � �
Crucial: An argument can be supplied to a function.
var = function(){ ….
Q38: Describe jQuery.
A language is not jQuery. It is a short and efficient JavaScript package that helps you avoid writing lengthy JS code. The idea behind it is “write less, do more.”
The most often used lines of code and methods can be included into application code using jQuery, enabling developers to rapidly accomplish their goals with little to no coding.
This library can be used in two ways:
Get the jQuery plugin, add it to your project, and use it locally.
Internet source cited as CDN (Content Delivery Network)
jQuery Library loading is required. ->
The syntax for using a jQuery library, which is an external JS file, is as follows:
Q39. How to Use jQuery Syntax
the action() of $(selector);
$ – instruct the browser that we’ll be using jQuery
Selector: #id, #className, tagname
Action: method, name of the event, on, css(‘prop’,’val’)
$(selector).action(callBackFunction(), parameters);
What is the Document Object Model, or DOM?
The process by which a browser transforms HTML into a tree data structure is called Document Object Model, or DOM. HTML’s runtime structure in a browser.
To access the internet developer toolbar and developer tool, press F12.
What’s Inline Styling?
All of the elements defined in the tag are styled at the element level or tag level using inline styling. Therefore, it is not possible to apply style to every element if there are several. Then, we employ Internal Style.
Could you explain internal styling?
A selector can be used to apply internal styling to a set of items at once.
One of the two ways to utilize a selector is as a unique identification of an element or elements.
#id: using a specific element’s style
.className: This class name categorizes items or groups of elements; to use it, insert the element inside a
tag.
For instance,
“your element”
tagName: each element that hast level. But wrap the element around a tag with a div tag and use class name.
Can you explain responsive web design?
Web design that automatically adjusts to the size of the screen to offer a constant user experience. Without a scroll bar at the page level, the screen adapts itself based on available space on the device.
What is the CSS box model, Q26?
The way an element appears on an HTML page with a border and the actual element is called the CSS box model. Padding (property) is the space between an element and its border; margin (property) is the space between two distinct element boxes.
In CSS, what is a pseudo class?
Pseudo classes are essentially unique IDs that allow CSS to be applied to items in response to specific user actions or events on the user interface.
choice: pseudo-class{ —CODE** list of accessible pseudo
Q30. What is the purpose of JavaScript(JS)?
Ans. JAVA Script is used for following purposes:
- Validate the input
- Perform calculations on client side: Write imperative logic – if, looping, arithmetic and logical operations
- Check conditions and operations
- Call server
- Manipulate DOM (html)
- Change CSS at runtime
(“id of control”);
2. Using View object when we use MVC architecture (XML Views)
this.getView().byId(“id of control”);
this keyword represents the object of current control.
In UI5, how can I construct a control?
How to write a control in syntax:
oControlName in var o = new .sId, sProperties as ControlName;
Keep in mind that the control name is usually capitalized at the beginning. A case of pure camels.
sId: The control’s distinct ID.
sProperties: the UI element’s characteristics or attributes. Every property needs to adhere to the syntax below.
{ propname: “prop val”, propname: “prop val” }
How does a SAP UI5 control define its control hierarchy?
Things to keep in mind when using the SAP UI5 hierarchy
The “extends” keyword in JavaScript is used to denote inheritance.
If a specific class’s property or event is not visible, try looking through its parent class.
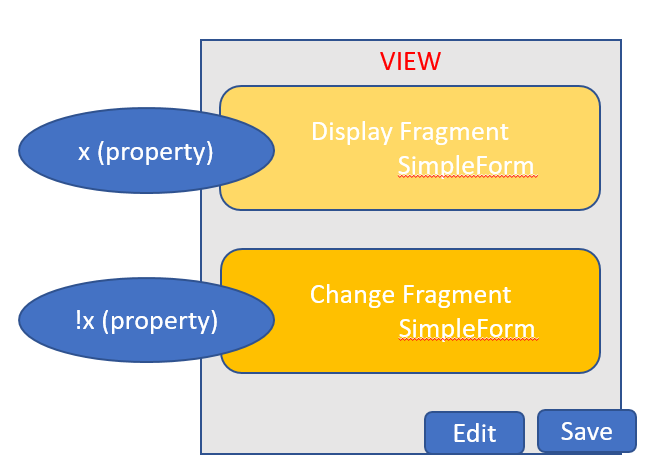
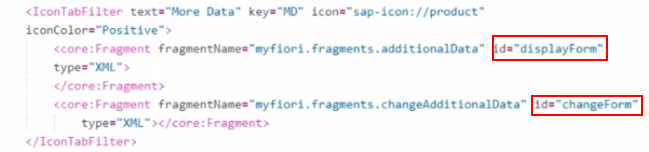
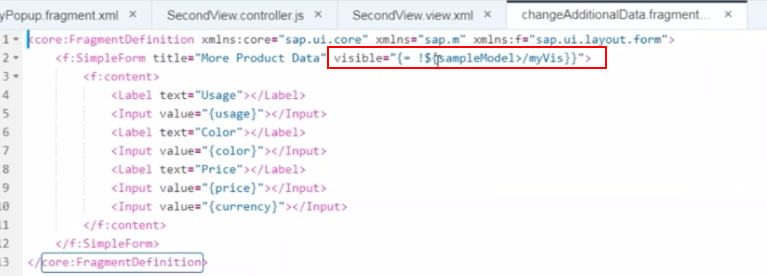
How Can I Get Change/Display Functionality and Embed a Fragment Straight into the View?

Define Fragments

Create Fragment XML



What are different methods in a Controller?
The Methods Forming part of a Controller are known as HOOK Methods
onInit() – this method gets called when the object of the controller is instantiated
onExit()-
onAfterRendering()
onBeforeRendering()
What is the purpose of index.html?
index.html is used to: 1. Create object of the view & 2. Add it to the DOM
Procedures for the SAP UI5 framework’s implementation and execution
First, use getControllerName to obtain the controller name.
Step 2: Constructs the Controller’s object
Step 3: Send the Controller’s object to the content (createContent)
Q55: How can I tell the app where your view and controller are located in the root folder?
It is defined by adding the path to the data-sap-ui-resourceroots within the initialization section of the index.html header’s
data-sap-ui-resourceroots=‘{ “rootnamespace” : “./” }’

Naming view & controller




Q57: How can I verify a JSON?
jsonlint.com
In JavaScript, how can I declare distinct views?
core.mvc.sap.ui.ViewType.JS
ViewType.XML sap.ui.core.mvc
JSON-based sap.ui.core.mvc.ViewType
HTML, sap.ui.core.mvc.ViewType

How can I construct a path that connects view elements to JSON data?
For instance, the JSON data below:
{ “empStr”: { “empNo”: 100, “empName”: “SAPYard”, “salary”: 900, “curr”: “EUR” }, “empTab”: [{“empNo”: 200}, {“empNo”: 300}, {“empNo”: 400}] }
Ede in the future!
In SAP UI5, what does a TABSTRIP control mean?
ICON TAB BAR is used in UI5 to construct a TABSTRIP UI.
The following is how an ICONTAB FILTER is often implemented:

In SAP UI5, what does a TABSTRIP control mean?

In UI5, a TABSTRIP UI is implemented using ICON TAB BAR
A typical ICONTAB FILTER can be implemented as follows:

Use SAP UI5 to implement TABLE CONTROL
A table is a multi-column list control. It is a part of the sap.m library, and you can see that it “extends” the sap.m.ListBase Class in the SDK when you check sap.m.Table. And it has aggregation as “columns” to enable multi-column user interface.
Q102: Which Control endows a Text Control with properties like colors and icons?
Additionally, develop a formatter function in order to attain the “intuitiveness” in the table column:



CREATE
Similarly,

What does SAPUI5’s Fragments mean?
Reusable UI components called fragments are used to modularize user interfaces in UI5 applications. We are dividing up the UI into fragments utilizing the fragments, much like we do with custom controllers in UI5. These parts can be combined or utilized again by different controllers or views. Therefore, the matching controller of the view in which the fragment is declared defines the logic for Fragment Control components. (To hear an explanation with more examples, watch the video.)
How Can a View’s Fragment Be Declared?
Step 1: To call the pop-up fragment, provide an input field for the F4 help. applying the “valueHelpRequest” method
Thus, while integrating sap.m.Dialog into your fragment, make sure to verify the SDK: the

How can a “Page” add a footer?

create



Additionally, when the “Approve” button is clicked, a pop-up message is displayed via the message-box API.

REMEMBER!! Always realize to specify a global variable for the object in order to preserve I/O on the pop-up fragment. This will ensure that the pop-up’s properties are maintained even if user action is taken on it.
.. What is the meaning of a custom control and what does it accomplish?
*** UI Controls / Elements are reusable UI5 components that can be used to customize the UI in many ways.
To accomplish a feature that isn’t included in Standard, you can create your own reusable control by designing it in a different file that serves as a library.
sap.ui.core.Control is the Super Class for all of the controls.
It is employed to create or specify a custom control
In JS, a keyword that denotes inheritance is extends

you may be interested in this blog here:-
Just a key and two clicks for ALV consistency check
Making Your First Salesforce Appexchange: A Complete Strategy