Let’s first examine the purpose and application of SAP Fiori elements before delving deeply into the development of Display-like Fiori apps. SAP established a framework to build UIs in order to minimize the amount of front-end code while designing a SAP Fiori app and to maintain consistency in the design. We refer to it as SAP Fiori elements. Predefined templates and metadata annotations are used by SAP Fiori elements to create SAP Fiori applications.
Consequently, SAP Fiori components templates boost developer productivity by minimizing the amount of front-end SAPUI5 JavaScript code required while maintaining flexibility through the use of predefined front-end extension points. SAP is aware that no two situations are the same. As a result, extension points are positioned in key locations to assist all clients.
More work is required for freestyle or green field applications. Even if they are new and start from scratch, they could take a while, and developers might be persuaded to deviate from the design principles. Unlike SAP Fiori elements, freestyle applications give the front-end developer complete control over the logic and UI design, but they also take a lot of work during the development stage. The developer must manually declare the UI layout and its controls as well as implement the required SAPUI5 JavaScript logic. In addition, there is a chance that freestyle application development may violate SAP Fiori design principles. Therefore, utilize freestyle apps only in situations where utilizing one of the SAP Fiori elements cannot achieve the necessary UI design.
List and an Object Page make up the List Report template.
Master-Detail template: On a single page, the details and list pages will be displayed in split screen format.
Overview Page (OVP): This type of page is composed of several cards. Bar charts and graphs are examples of cards.
The Analytical List Page (ALP) includes a list, an analytical view, bars, and a chart.
The most popular template-based Fiori application, the List-Report page, is what we should think about developing. The SAP Web IDE is required in order to use the Fiori Elements template.
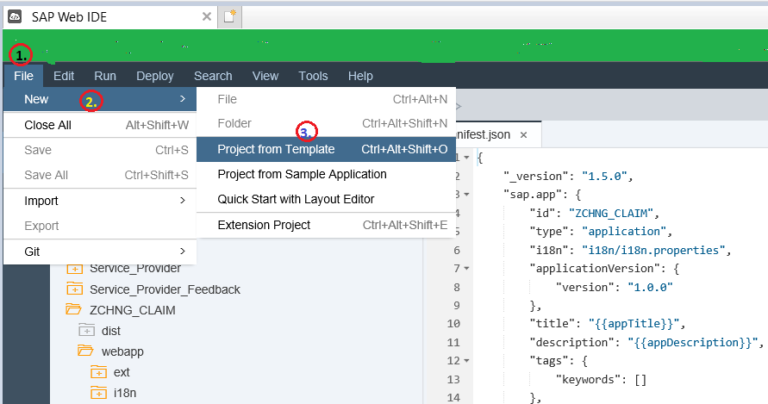
Open SAP WebIDE, then select File->New->Project from Template.

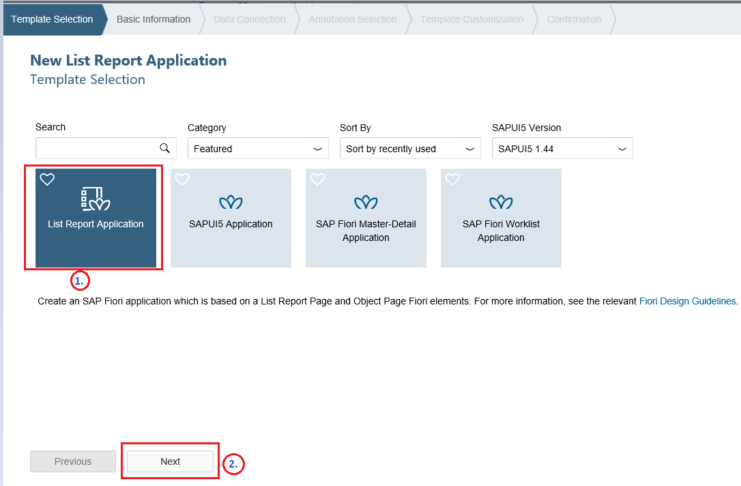
Click Next after selecting the List Report Application template.

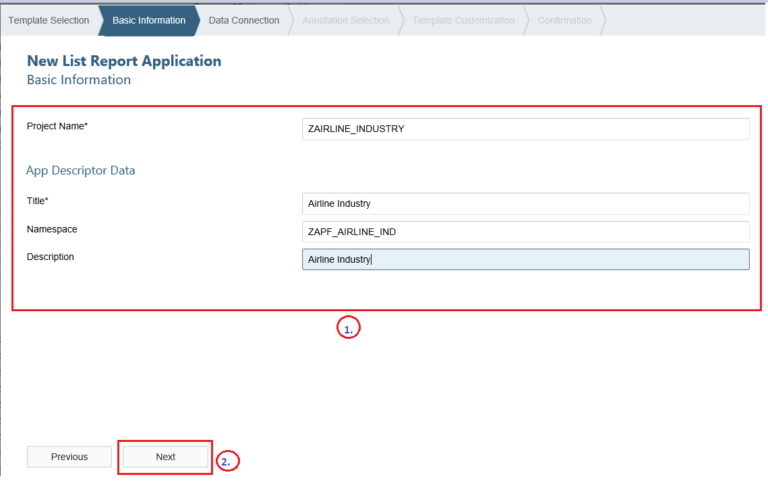
After entering the information below, click Next.

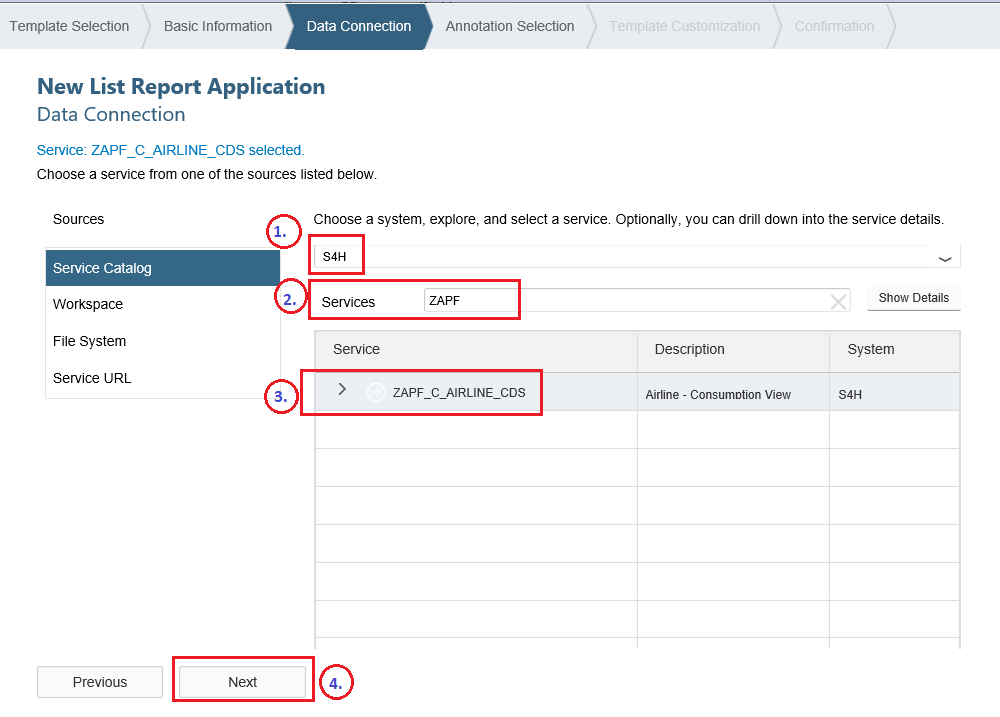
Select the Gateway system as the system of choice, type the name of the OData service, then click the service from the list below. Lastly, press the Next button.

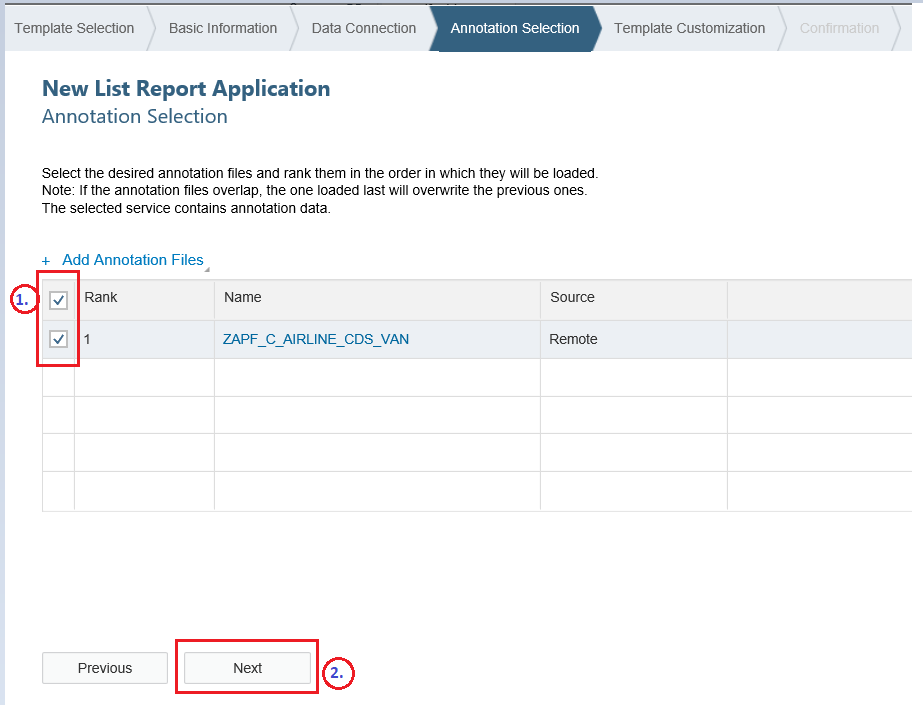
Click Next after selecting the annotation.

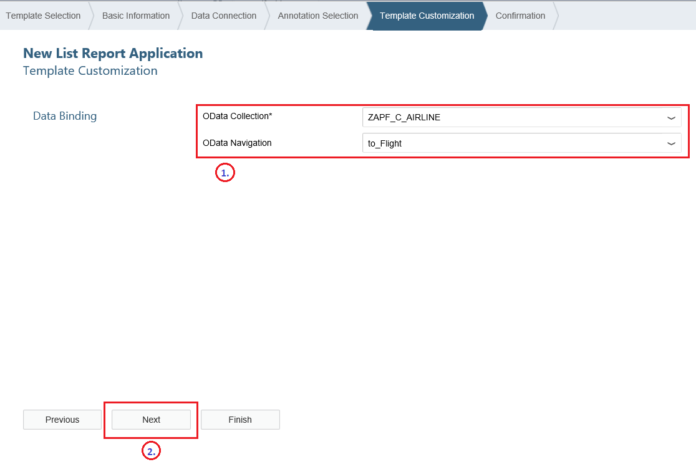
- Select the OData gathering. Throughout the entire data model, OData collection ought to be the central component. Since the airline is the primary entity in this case, we must select it. The next object that has to be shown on navigation is OData navigation.

- Select the Finish tab to initiate the creation of the project.
- After choosing the project, press Run.
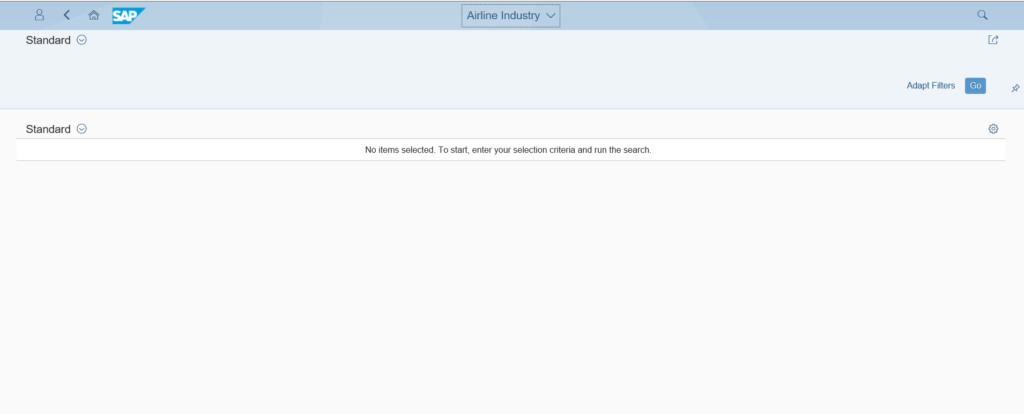
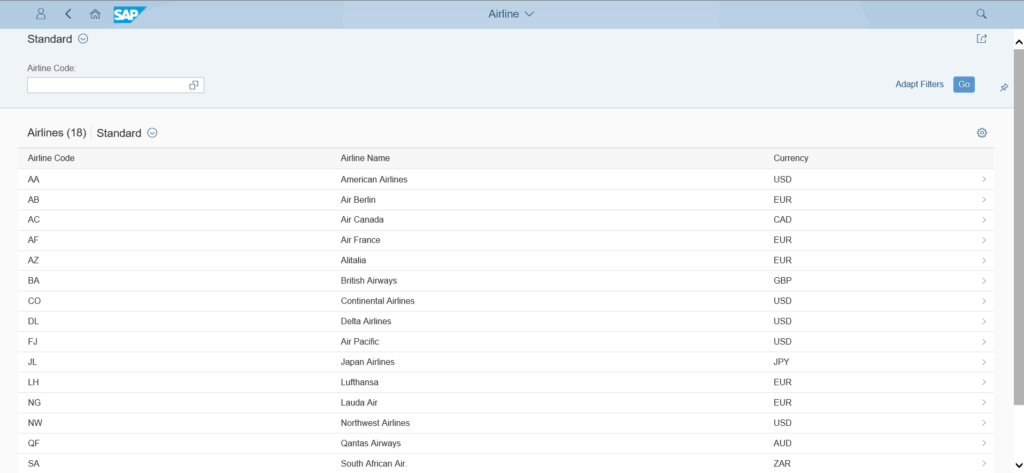
- The Fiori app will have the following appearance after the project is completed.

Since there are no UI elements present, the Fiori app does not display a label or the values that go with it. We employ UI annotations to position and arrange the UI elements on the Fiori app in order to display smart tables, Forms, fields, and other features.
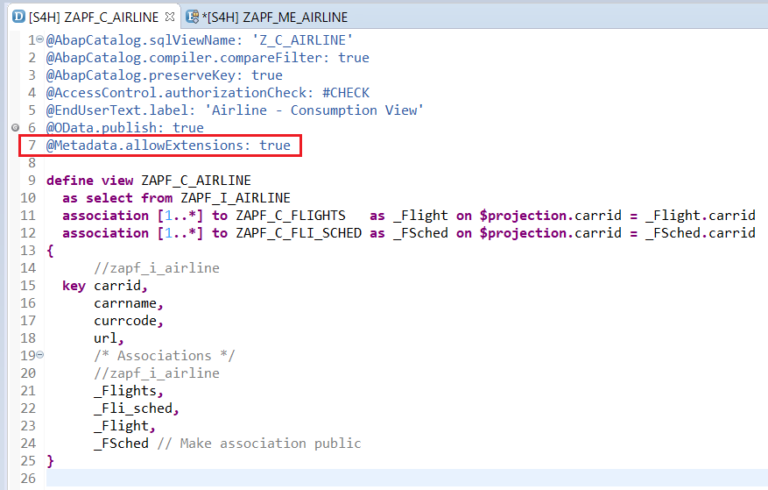
At the CDS view level, we write UI annotations using the prefix @UI. However, using a Metadata extension file and adding all of the UI annotations to it is best practice. This is due to the potential for UI/UX to change in the future, making it possible for the UI elements to be readily changed to the new UI/UX design.
Right-click on the Core Data Services node and choose Metadata extension to create a file with the metadata extension. Give the name and

| # | UI Annotations | Purpose/Description |
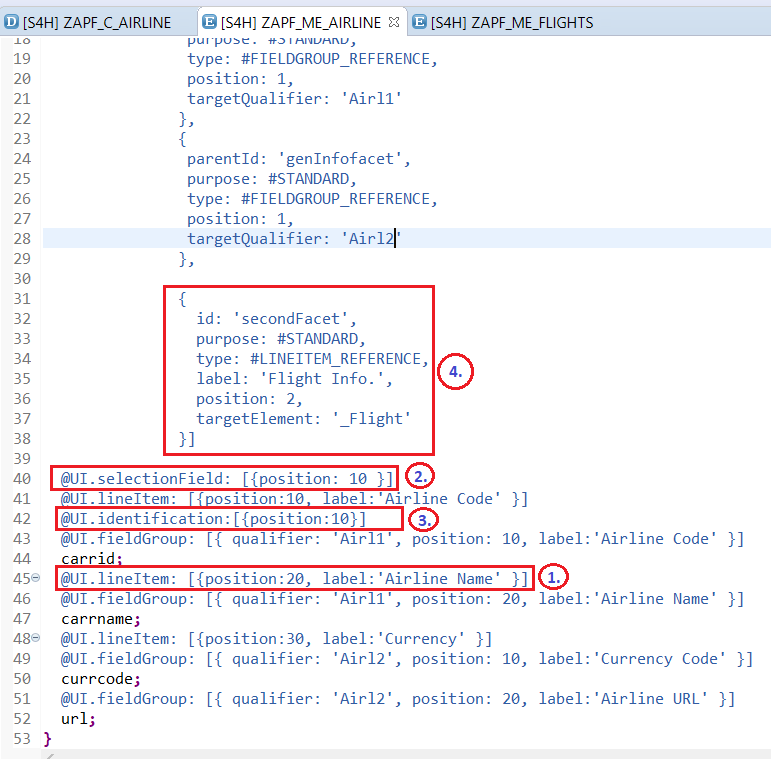
| 1. | @UI.lineItem:[{position: 10, label: ‘Airline Code’}] | To display this field as one of the column in Smart table of List Page. Position will determine the column to be placed in smart table. |
| 2. | @UI.selectionField:[position:10}] | To display the field as Filter condition on List Page. Position will determine the sequencing number for selection fields. |
| 3. | @UI.identification:[{position:10}] | To display the field in Object Page. |
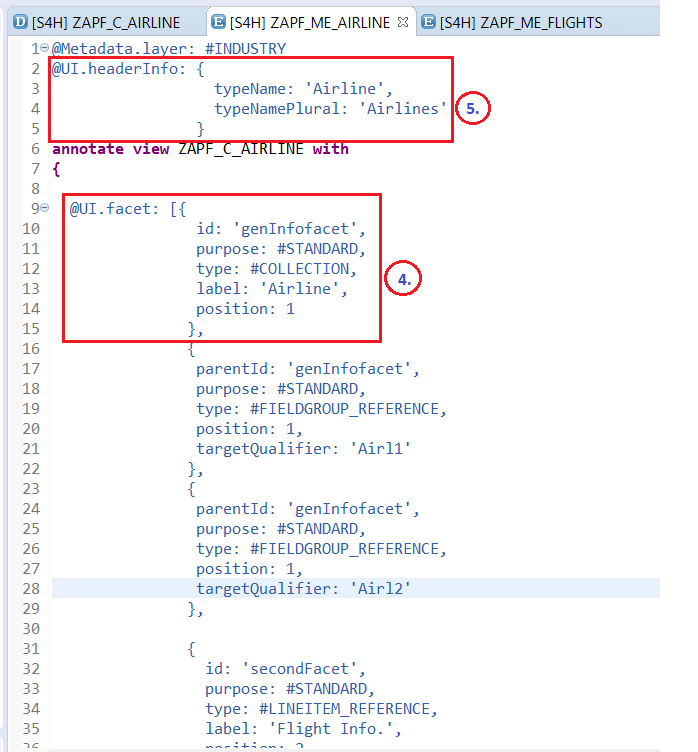
| 4. | @UI.facet:[{purpose: #STANDARD or #HEADER, type: #FIELDGROUP_REFERENCE, or #COLLECTION, position: 10, label: ‘Flight Info.’}] | Facet can be described as Tabs in the Object Page. purpose: #STANDARD -> To display as standard format of facet. purpose: #HEADER -> To display fields in Header section of the Object page above all the facets. type: #FIELDGROUP_REFERENCE -> Display as Field groups inside a particular facet. type: #COLLECTION -> Display the list of fields in Object page under one facet in the form of collection(group) of fields. |
| 5. | @UI.headerInfo:{typeName: ‘Airline’, typeNamePlural: ‘Airlines’} | Thisis used to diaplay Header Title on Object Page as well as Name for the Smart table in List Page. |
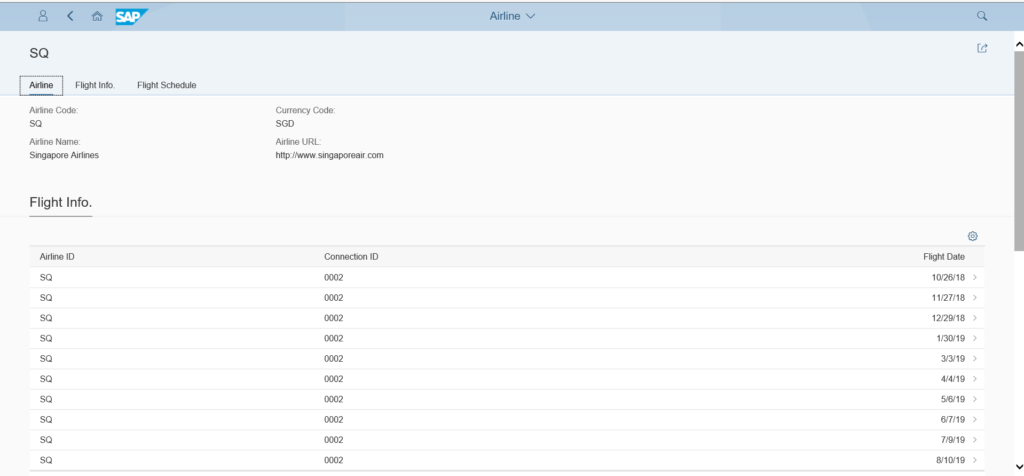
Let’s use the UI annotation syntax mentioned above and then compare the completed Fiori app. UI annotations are added in accordance with the table above. The source code for the Flight Info. and Airline data models’ Metadata extension file is provided below. Examine the correspondence between the numbers in the screenshot and the UI annotation table.




Now that the Display-like app has all of the UI annotations and Fiori elements template, it is developed. Let’s talk about BOPF and its importance for Fiori Apps in the upcoming chapter.
you may be interested in this Blog here:-
Navigating SAP’s E070 Table in SAP: The Heartbeat of Transport Management