
UI5 offers a wide range of interactive features to deliver a fantastic user experience. The Drag and Drop design pattern was added to SAPUI5 version 1.56 in order to create a straightforward and intuitive user interface. Drag and drop can be used in a number of contexts, such as rearranging things in a list, moving items between controls, and rearranging items on a calendar. Almost all controls now allow for drag and drop capability.
Statement of Requirements:
We’ll implement the Drag and Drop feature between Table Control and Button Control in this use case. The user will be able to drop items on the Delete button to delete them after being able to drag them from the Table Control.

Let’s break down the prerequisite into manageable steps:
Adding draggability to table components.
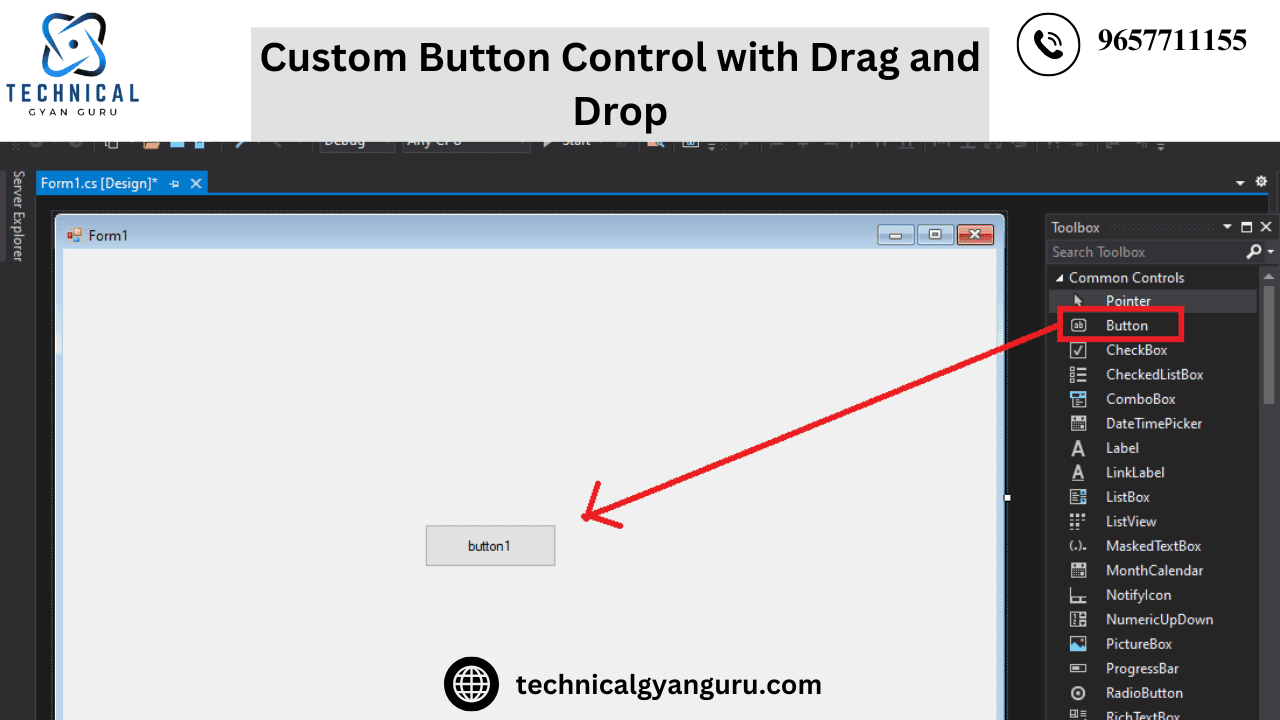
Creating a Unique Button-Control and Expanding Its Properties.
My worklist template is being used. If it’s not 1.56 or higher, you won’t be able to use dragDropConfig aggregate for the controls.
Adding draggability to table items:
The top of the View needs to have the sap.ui.core.dnd namespace defined. The aggregation that aids in making the controls droppable and draggable is called dragDropConfig. Three configuration entities are included with dragDropConfig: DragInfo, DropInfo, and DragDropInfo.
When it is unknown where to dump anything, DragInfo is employed.The Dropping feature of the control is enabled via DropInfo. When we wish to execute drag and drop within the same control, such as rearranging the elements in the Table control, we can utilize the DragDropInfo.
Since items is the aggregate for which we are enabling the dragging, we specify ‘items’ in the sourceaggregation and utilize the DragInfo option to make the Table-items draggable.

Creating Personalized Button Control:
To construct a unique button control, I made a new DeleteButton.js file. This is what we’re doing to give the Button control more metadata and enable droppable functionality.

There, the renderer describes the HTML structure that will be added to our application’s DOM tree each time a control is instantiated in a view, and the metadata section defines the data structure or API.
Dnd Key can be used to enable drag-and-drop functionality for controls.The following attributes may be found in the drag-and-drop control metadata: layout, selector, droppable, and draggable. We are setting the droppable attribute to “true” in this instance. Since the renderer of the sap.m.Button control will be used to create the custom Delete Button, renderer is defined here as an empty object.
Drop-enabled View Button Control Usage
We can now use our custom drop-enabled button control in the View. First, we must use xmlns:control=”DnD.ZDnD_rmer.control” to add this custom control to the view.

This is the code that will cause the MessageBox to open when the Button control is pressed.

Thank You For Your Time
you may be interested in this blog here:-
Mastering Customer 360 in Salesforce
Elevating User Experiences: Unleashing Advanced UI Elements and Custom Controls in SAPUI5