
Three batches of students in our instructor-led online ABAP CDS training have just finished. The result of our training is this paper. Without any prior experience with HTML, JS, or Fiori, we demonstrated to the participants how to use the CDS in SAP Fiori. Our most well-liked training session was on creating Fiori Apps using CDS View. As a result, we considered sharing the same with Technicalgyanguru customers and our larger audience.
We have two objectives, as the title indicates. Using ABAP CDS, generate a bar chart first, and a donut chart second. Let’s get right to the instruction without skirting the issues.
Objective 1: Use CDS to create a SAP Fiori bar chart without any HTML or JS coding.

- There are six tasks to complete.
- Establish CDS View
- Open CDS View in OData Format
- Create and/or Enable the OData Service
- Put the CDS View’s UI Annotations to Use
- In the Web IDE, create the Fiori App.
- Using the Fiori App, Add Cards
Create a CDS View and retrieve data from the database table in step one.
@AbapCatalog.sqlViewName: ‘ZTM_FNS_SQL’
@AbapCatalog.compiler.compareFilter: true
@AccessControl.authorizationCheck: #CHECK
@EndUserText.label: ‘CDS View to for Fiori App’
// CDS View for List Report (Bar Chart).
define view ZTM_FNS
as select from t001k
{
key bukrs as com_code,
key count(*) as tot_plants
}
group by
bukrs
Step 2: Make the CDS View Available as OData
@OData.publish: true

Step 3: Use the t-code /N/IWFND/MAINT_SERVICE to activate the OData in the SAP Backend.


As soon as the service appears in the list below, indicated by the green arrow. Select the default DPC and MPC classes by double clicking on it, then activate and save it in a transport (or $tmp).
- The OData will appear in the Service Catalog in t-code /N/IWFND/MAINT_SERVICE once it has been launched.
- The CDS name will be your OData Service name, followed by _CDS.

Select SAP Gateway Client and run an OData test.

The initial test status code is 200, indicating a successful result. Let us test the Entity Set using URI – /sap/opu/odata/sap/ZTM_FNS_CDS/ZTM_FNS

$format=json.

Thus, we may say that OData functions properly.
Please watch the free video course on SAP OData Services and the tutorial series if you are unfamiliar with SAP OData Concepts.
Apply the UI Annotations to the CDS View in Step Four.
- @UI.lineThe item is utilized liberally.
- @UI.lineItem: [{ label: ‘Company Code’, position: 10}]
The determination of position is done in multiples of 10. For instance, 10, 20, 30, etc., with 10 in the top spot.
We require a qualifier if we utilize a single CDS View to create two Cards, or separate charts (such as a bar chart and a donut chart on the same page). It aids in the Fiori’s Card identification. Separate ones are for the Bar Chart and the Donut Chart. The UI uses qualifier to assist distinguish between the Cards.
The UI Annotation is enhanced with the Qualifier ‘Q1’. It can be any name. You can also name your Qualifier as ‘Technicalgyanguru’. ?
@UI.lineItem: [{ position: 10, label: ‘Company Code’, qualifier: ‘Q1’}]
TOT_PLANTS in our CDS View is a measure. The measures (numbers) are indicated in UI.lineItem type #AS_DATAPOINT.
Now, let us enhance the UI annotation for TOT_PLANTS field.
@UI.lineItem: [{ position: 20, label: ‘Total Plants in CC’, qualifier: ‘Q1’, type: #AS_DATAPOINT } ]
When you specify a field as DATAPOINT, you need to specify the UI.dataPoint Properties before the #AS_DATAPOINT type is mentioned.
@UI.dataPoint:
{
title: ‘Number of Plants in CC’,
criticalityCalculation: {
improvementDirection: #TARGET,
toleranceRangeLowValue: 8,
deviationRangeHighValue: 10
}
}
The CriticalityCalculation helps in coloring the bar. With the above values, if the toleranceRangeLowValue is 8 to 10, then Green. If deviationRangeHighValue is 10 or more, it will be Red. If it is below 8, it will be Yellow.
The CDS should look like this now.

Note: When we write the UI Annotations in CDS Views, it generates the Annotation file behind the scene which will be used by Fiori App. The Annotation file has the suffix _VAN. (We will see its usage in the next part below)
If your CDS View name is ZMATMAS, then you OData Service will be ZMATMAS_CDS and you Annotation file will be ZMATMAS_CDS_VAN. Hope this is clear. ?
Step 5 – Create Fiori App in WebIDE

We will select the Category as SAP Fiori Element and template as Overview Page. Do see the preview of overview page on the right.

Give the Project Name, Namespace and Title.
Choose your SAP backend system and give userid and password.

Choose the OData we created in the above steps and hit Next.

Select the Annotation File,

Provide the password and backend userid. Look below

New Project is created.
Let us test it. Yes, that’s it. Your Fiori App is ready. No coding needed. Told youuu..
Give the backend userid and password. Check below, there is no output shown. Why?

as the Card has not yet been uploaded. Our activity comes to an end there.
Also See: ABAP on HANA Tutorials: Comprehensive
Step 6: Add a card using the Fiori App.
When you right-click Project, choose “New Card.”
List Card.



Using #‘qualifierName’ to define the qualifier in the Annotation Path (LineItem) is a crucial step.
For the Selection Screen, use the Selection Variant.
For the first default presentation, use PresentationVariant.
Measures are for DataPoint (number). These qualities will be useful in the upcoming activity.
We must choose Add OData Select under Card Properties. The OData URI options like $select, $top, and so forth will be enabled.
List Type = Extended or Condensed
List Flavor = Bar
Sort By = com_code
Sort Order = Ascending
Hit next.

Finish.

The Card properties are added to the Manifest file when we save it. One alternative would be to manually enter the code for each property we choose in the wizard steps above to the Manifest file.However, we favor less coding and greater automation. We also promise to use no Fiori code in this tutorial.

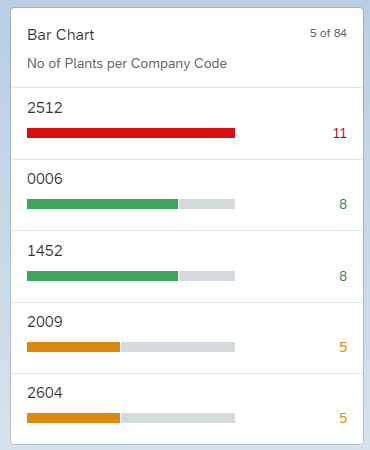
Company Code is displayed in ascending order in the output above. We can modify the sorting by tot_plants and in descending order in the manifest file if you would like to sort by Total Plant counts.

OutPut Now

Why are 11 Red and 8 Green?
as our CDS View was where the criticality computation was established. Just take another look at the code. You can play around with the numbers to acquire the colors you like.

You’ve managed to write an application with a bar chart without utilizing any HTML, CSS, or JS code.
Also Read: Virtual Data Model for Embedded Analytics
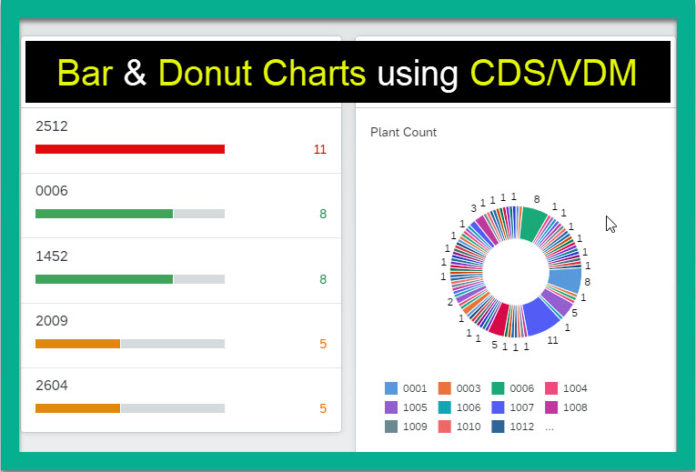
Now let’s update the SAP Fiori App on the right with a Donut Chart.
Goal 2: Make a SAP Fiori Donut Chart with CDS without knowing any HTML or JS code.

The same six stages must be followed for this practice as well.
- Establish CDS View
- Open CDS View in OData Format
- Create and/or Enable the OData Service
- Put the CDS View’s UI Annotations to Use
- In the Web IDE, create the Fiori App.
- Using the Fiori App, Add Cards
We will utilize the same CDS to accomplish our goal of displaying the bar chart and donut chart on the same layout.
Step 1: Make updates to the previously generated CDS View.
The UI Annotation for Charts must be at the Top level. The single user interface can have several charts. Qualifiers must be used to identify and distinguish them.
// Donut Chart Annotation
@UI.chart: [{
qualifier: ‘Q2’,
title: ‘Plant Count’,
chartType: #DONUT,
dimensions: [‘com_code’],
measures: [‘tot_plants’],
dimensionAttributes: [{ dimension: ‘com_code’, role: #CATEGORY }],
measureAttributes: [{ measure: ‘tot_plants’, role: #AXIS_1, asDataPoint: true }]
}]



As mentioned in the last exercise, the measure (number) should appear in the user interface as DataPoint.
measureAttributes: [{ measure: ‘tot_plants’, role: #AXIS_1, asDataPoint: true]
Note: When making bar charts, the X and Y axes need to be given. But when creating donut charts, the measures and dimensions have to be mentioned.
This is how the CDS will now look.

Add a new card for the doughnut chart to the Fiori App.
The final step is to add the new Card to the Fiori App.
Choose Right Click -> New -> Card.


The Annotation Path should ideally appear in the drop-down menu. However, in our situation, it is not appearing (not sure why; I assume we need to reassign the _VAN file because we inserted new annotations).

The wizard adds a couple of lines to the manifest file, as we saw in our earlier example. Since the annotation path is not being added automatically, we will either manually add the lines to the manifest file or add them directly.
Add the lines of code that follow. Should your qualifier differ, be sure to adjust it. Q2 is the second qualifier for our case.

“card01”: {
“model”: “ZTM_FNS_CDS”,
“template”: “sap.ovp.cards.charts.analytical”,
“settings”: {
“title”: “{{card01_title}}”,
“subTitle”: “{{card01_subTitle}}”,
“entitySet”: “ZTM_FNS”,
“chartAnnotationPath”: “com.sap.vocabularies.UI.v1.Chart#Q2”,
“dataPointAnnotationPath”: “com.sap.vocabularies.UI.v1.DataPoint#Q2”,
“identificationAnnotationPath”: “com.sap.vocabularies.UI.v1.Identification#Q2”,
“navigation”: “dataPointNav”
}
}


Go to i18n and add it.

The UI can have more Cards added to it. To add a card, follow the same procedures.Simply enter the new card details in the manifest file directly if the wizard isn’t working.

Point to Note: Qualifiers are required if we use a single CDS View to build two or more cards. It aids in the Fiori’s Card identification. There are separate ones for the Bar Chart (Q1), Donut Chart (Q2), Pie Chart (Q3), and so on. Qualifier so aids in the UI’s ability to distinguish between the Cards.
We remain inspired by your thoughts and feedback. Please continue to send them.Please let us know what subjects you would like us to address in the Core Data Services and Virtual Data Model sections.